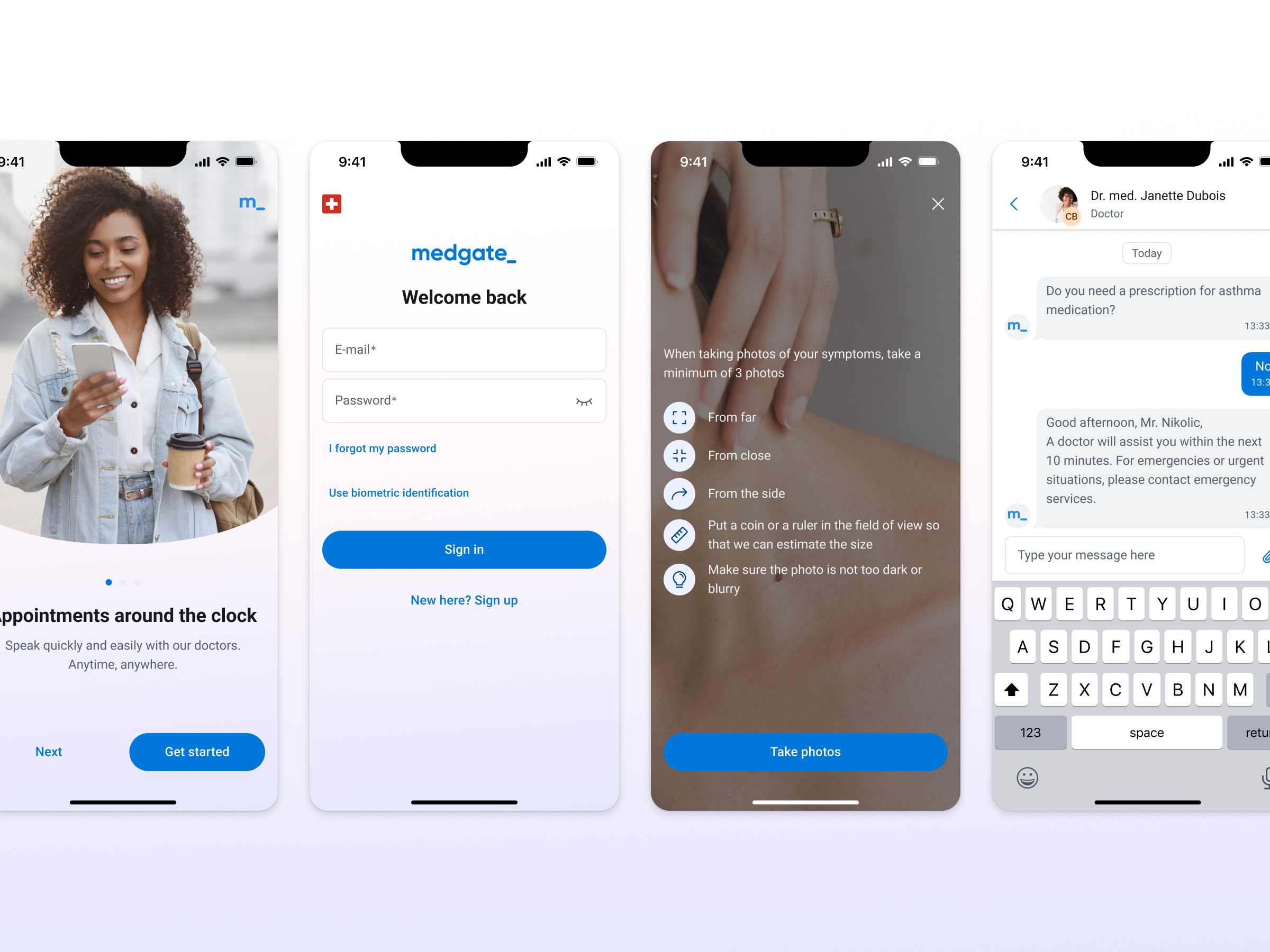
For more than two decades, Medgate has provided remote doctor visits. Initially conducted exclusively via telephone, these consultations can now be held through a mobile application. When it comes to the patient-physician relationship trust plays a crucial role. How can digital touchpoints cultivate a trustful bond between patients and physicians?
Company
Medgate
Year
October 2022 – now
Role & team
Leading designer and design system manager, working with POs and a freelance designer

Fostering trust through stable UI design
When it comes to the delivery of purely remote services, user interfaces assume the role traditionally occupied by physical spaces. Just as a neglected doctor's office with a dirty floor or peeling paint can create discomfort, a carelessly designed app can evoke similar impressions. Moreover, given that healthcare IT manages the most sensitive patient data, it becomes paramount for digital touchpoints to convey an aura of trustworthiness.
In 2022, I became Medgate's first in-house designer, replacing the previous reliance on short-term engagements of external consultants for design work. Despite some signs of a design system, the app's UI suffered from inconsistency due to the inconsistent investment in design.
My primary objective was to stabilize the design system and elevate the app to a new standard of professionalism.
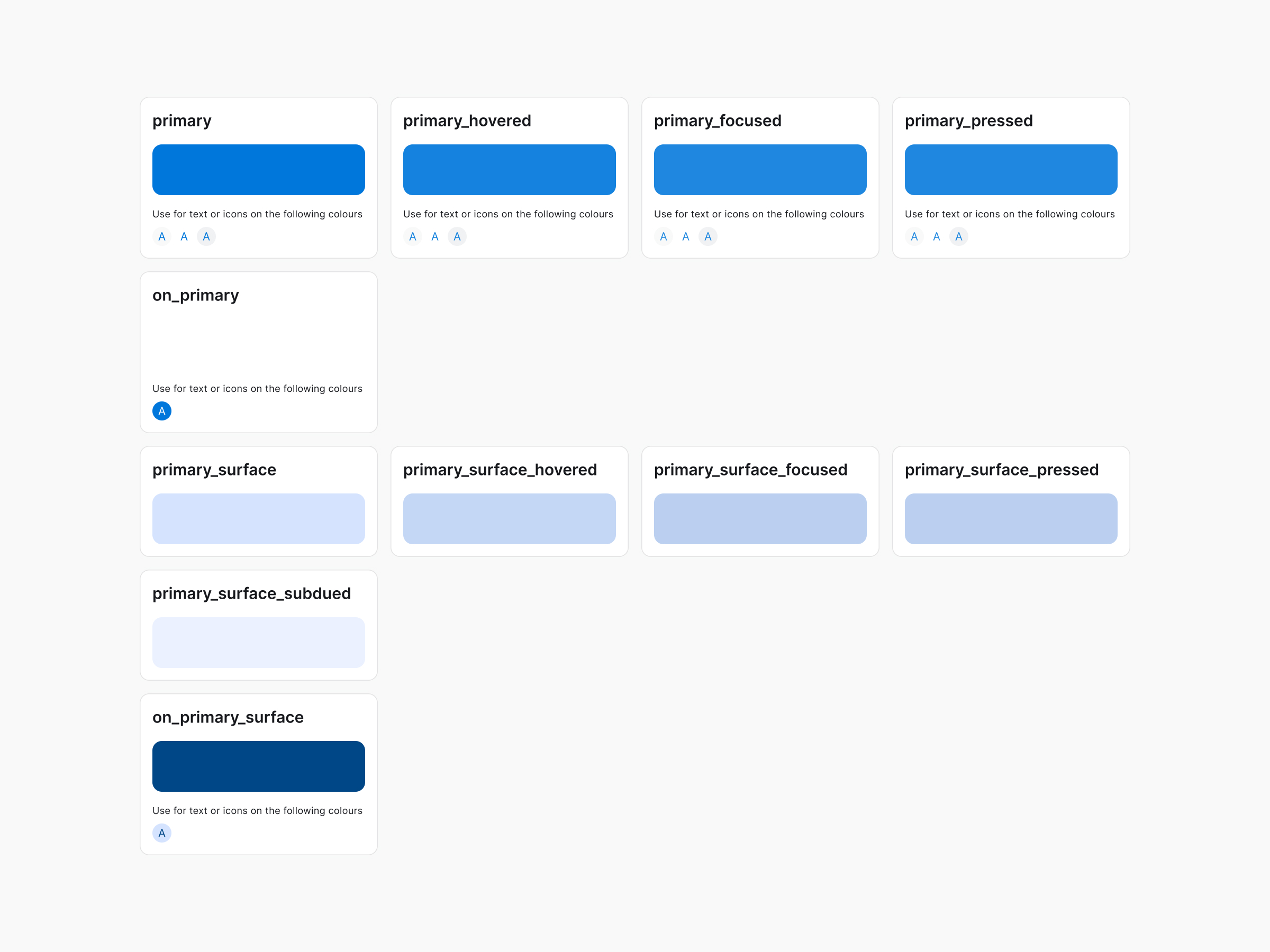
An accessible colour palette optimized for multi-brand-use
Previously, the color system consisted of various scales made of tints and shades with non-descriptive names. The colors were used inconsistently and several of the color values didn't fulfill accessibility standards.
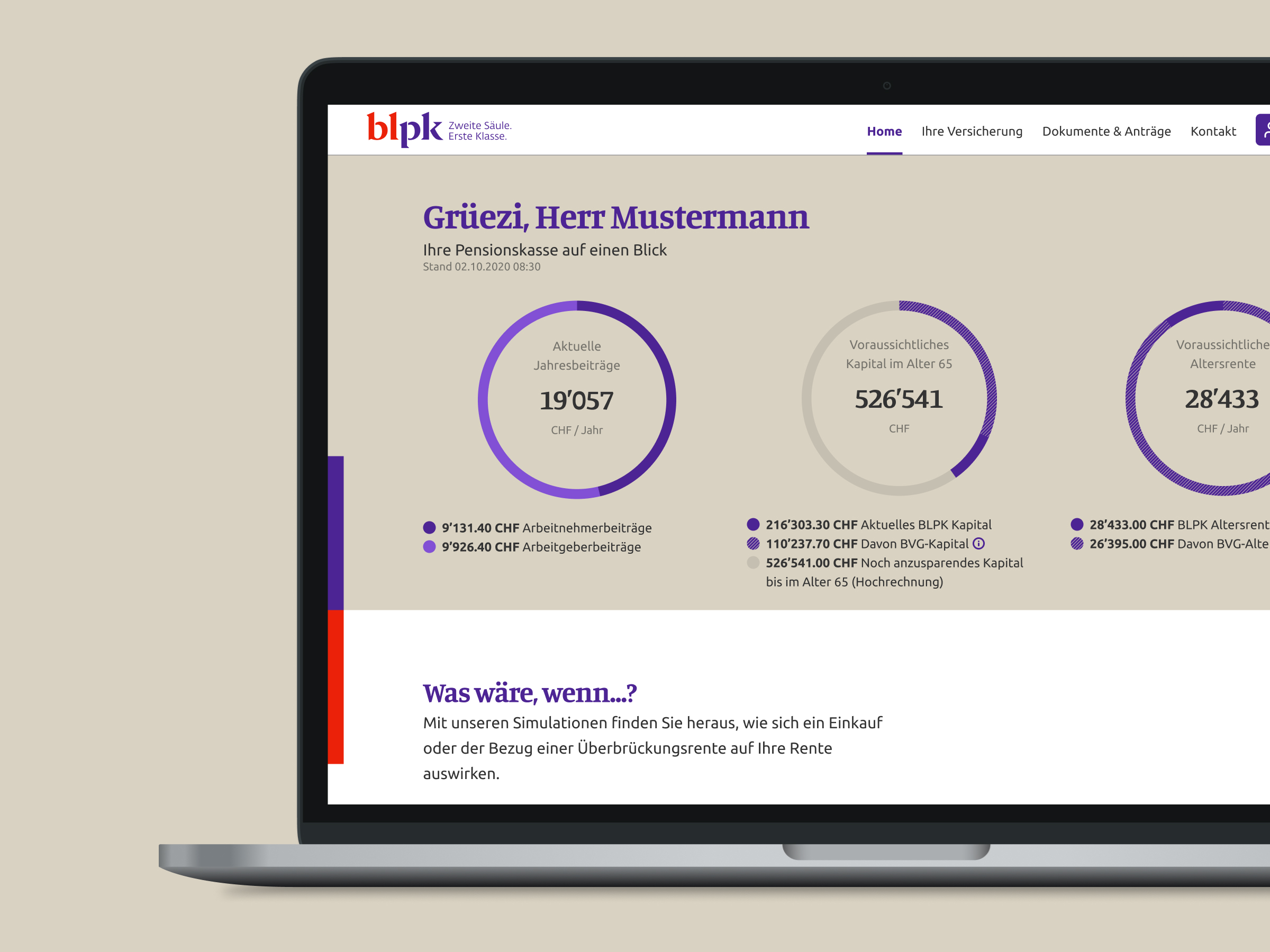
Furthermore, the Medgate app is published in four different brand versions, one in the Medgate branding and three for partnering health insurance companies. Previously, colors were manually swapped for each brand on a per-screen basis, leading to implementation errors and a time-consuming process for both designers and developers.
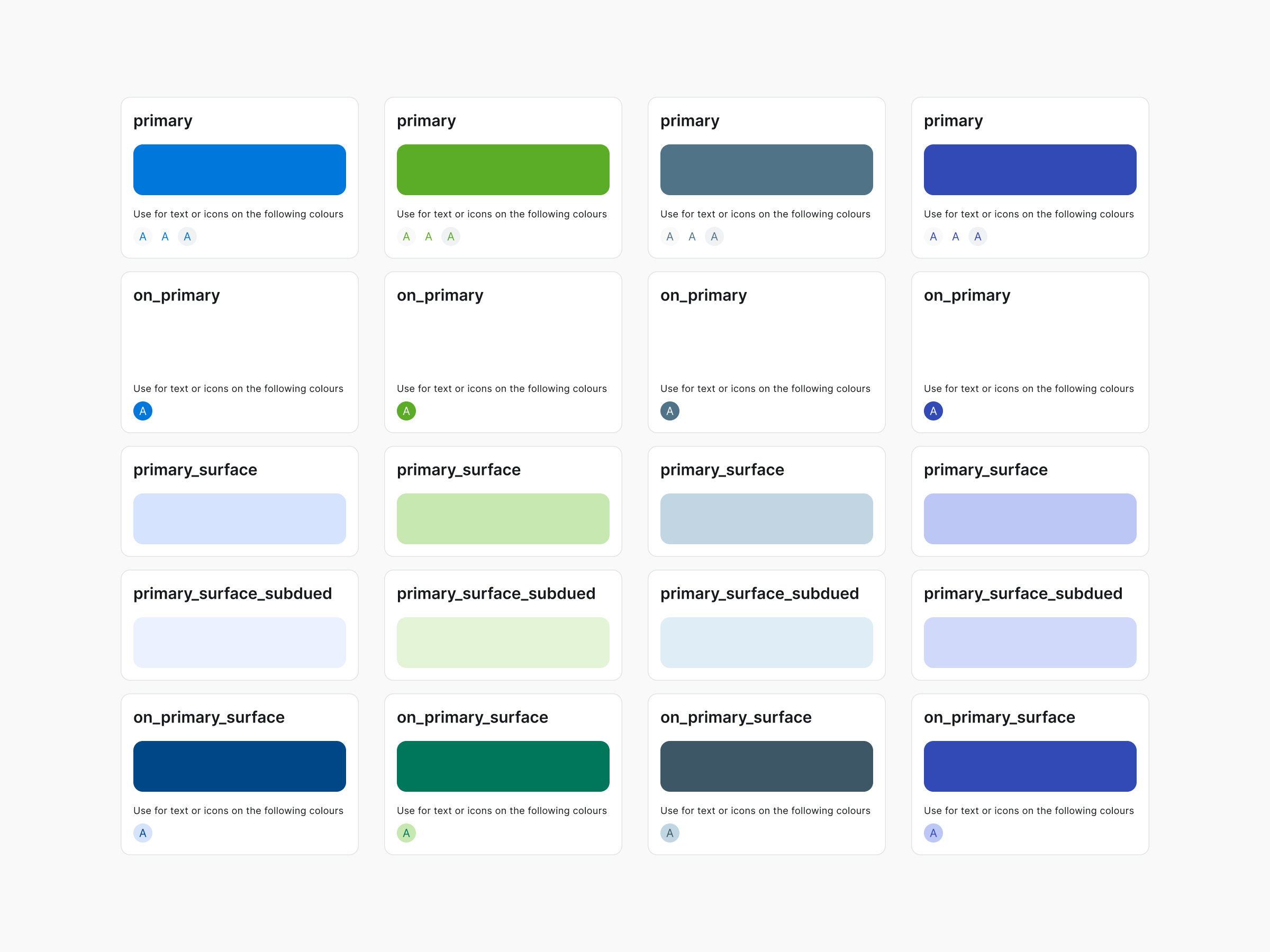
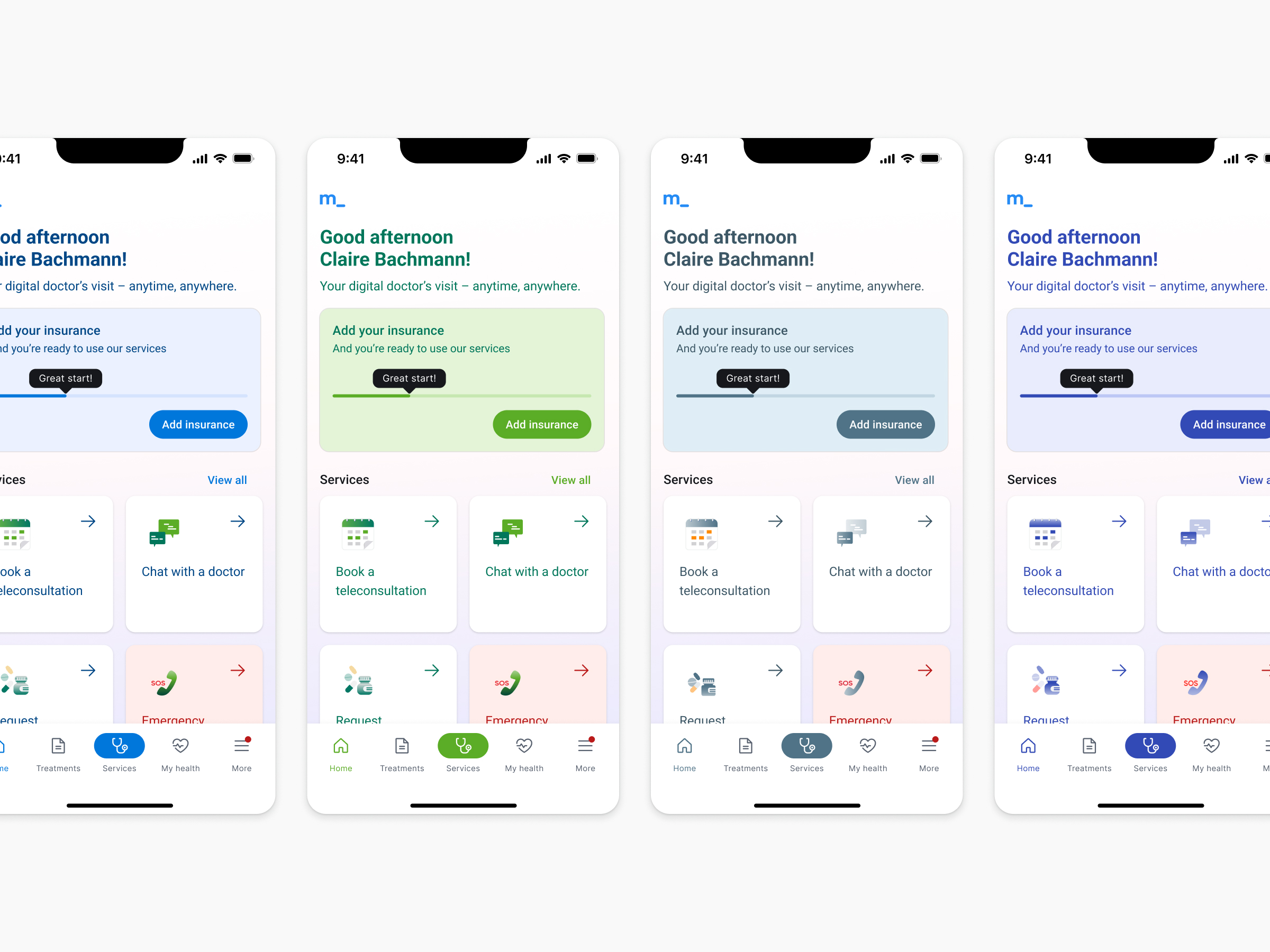
I revised the color system to achieve the following benefits:
- Accessible color palettes: The slightly adjusted color values are more vibrant and fulfill accessibility requirements.
- Semantic color tokens: Descriptive names reflect the intended use of colors and simplify communication with development.
- Streamlined branding: To optimize efficiency, only the primary color will be swapped for each brand. This decision, combined with Figma's new variable feature, significantly reduces the effort for the creation of visual assets (like app store screens) and development.



Streamlined icons for a professional look
Previously, icons came from different sets or were individually customized, resulting in a mismatched set characterized by varying line thicknesses and levels of detail. To address these issues, we've introduced a new icon set combining phosphor icons and Google Material icons.
Consistent language across the patient journey
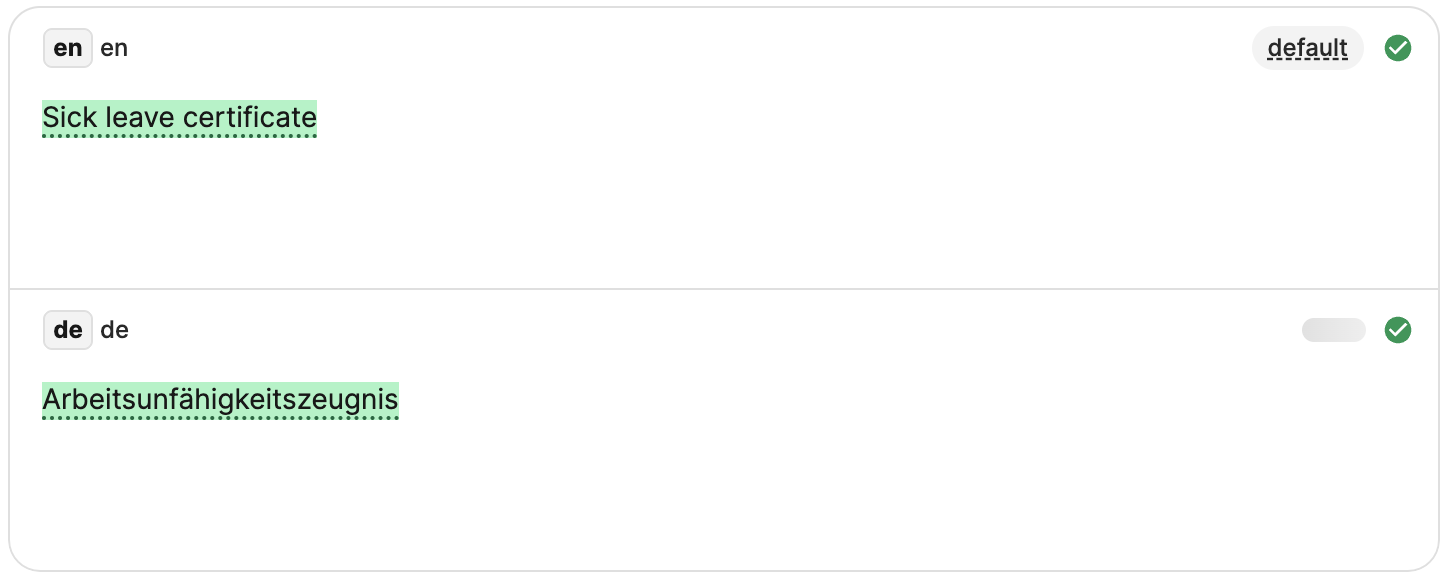
Marketing professionals, translators, content creators for educational materials, and medical experts all play a role in generating text content at Medgate. However, this diverse input often resulted in inconsistencies in wording across the patient journey. To address this issue, I've developed a comprehensive glossary to be utilized company-wide. The new glossary offers several advantages:
- Consistent wording throughout the patient journey: By ensuring uniform terminology across various touchpoints such as emails and apps, the glossary enhances coherence in communication.
- Target-specific language: Our glossary meticulously documents medical terms alongside their patient-friendly equivalents, facilitating clearer and more accessible communication.
- Efficient translation workflows: Through integration with Phrase, our localization tool, the glossary has significantly streamlined translation processes compared to our previous manual methods.

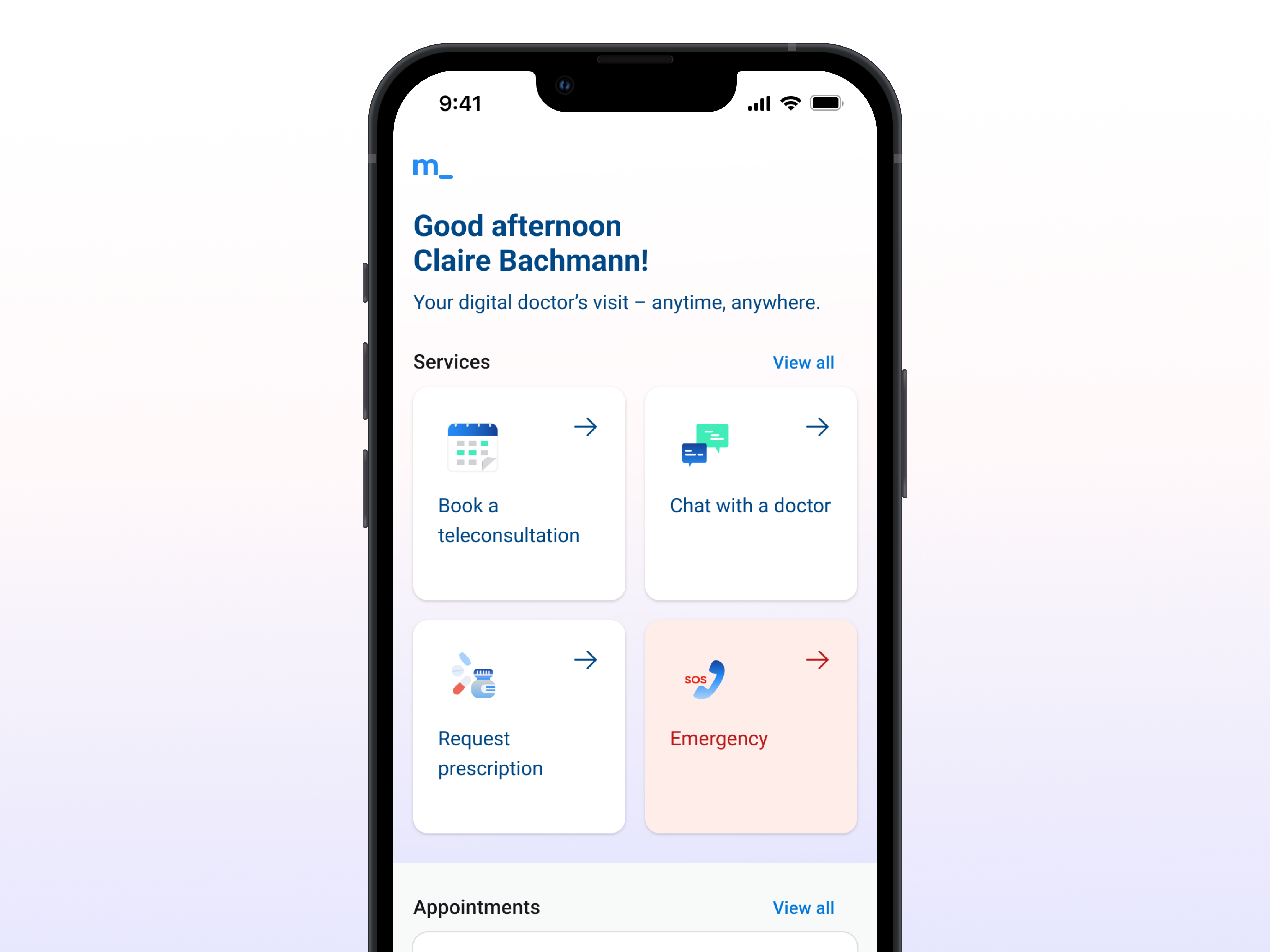
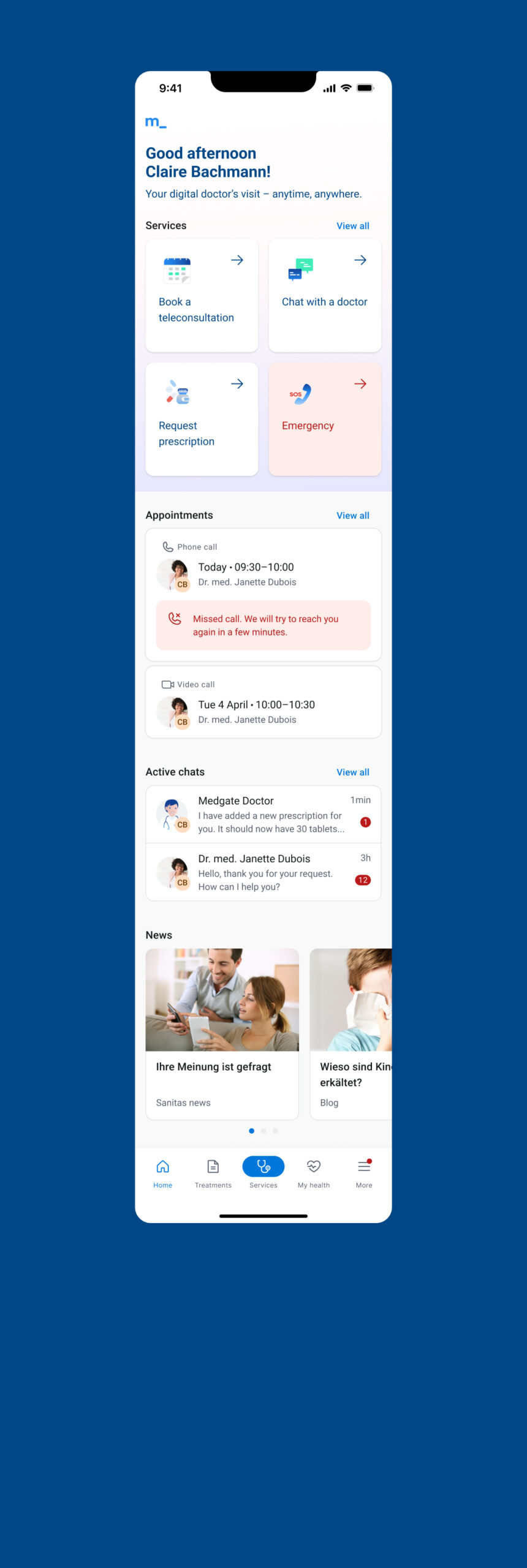
A home screen that adapts to the current context of the user
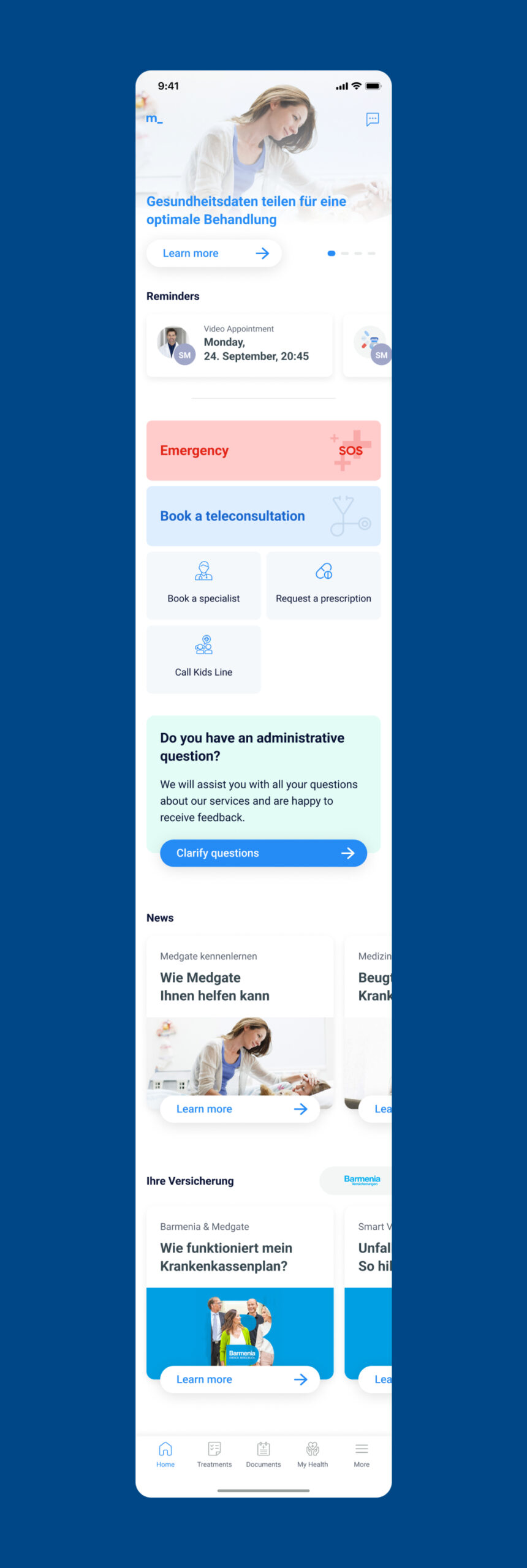
The redesign of the app's home screen marked our first significant overhaul. Formerly lacking a clear visual hierarchy and failing to guide users on forthcoming steps, we addressed these shortcomings through several key alterations.
- Giving room to what matters at the moment: Previously, upcoming appointments and ongoing chats were buried in a sliding "reminder" section, alongside less crucial information. Recognizing the impact of missed appointments and delayed chat responses on patients and Medgate's finances, we've now given dedicated sections to these crucial aspects, ensuring they occupy prominent space on the screen.
- Clear Call-to-Actions: We've enhanced call-to-actions with shadows and arrows while maintaining a classic blog-like layout for content. This distinction helps users quickly identify and respond to interactive prompts, improving engagement and navigation.
- Enhanced Accessibility: In our commitment to improving accessibility, we've removed any interactive elements or text superimposed on photographs.


More to come...