Breaking down information silos in electronic health records
Nurses and physicians rely heavily on the electronic medical record (EMR) as their central hub for patient information. However, crucial patient data often gets lost in a maze of disparate forms, hindering the seamless exchange of information across hospital departments. How can we redesign medical record applications to enhance information flow, minimize redundant documentation, and improve overall efficiency?
Company
Hôpital du Valais
Year
August 2018 – July 2019
Role & team
Leading designer, working with POs, software developers and various hospital stakeholders

Unveiling hidden insights through a user-centric approach
Previously, software projects at the hospital were often initiated without the benefit of field research. Requirements were typically gathered through extended meetings between developers and user representatives, potentially overlooking the intricacies of real-world usage." Fortunately, this time we were granted the opportunity to observe individuals in their workplace and conduct in-depth interviews, unveiling valuable insights that would have otherwise remained hidden.
Our findings revealed several key areas for improvement:
- Software designed for silos: Crucial patient information was often trapped within individual departments or professional groups, hindering effective collaboration and patient care.
- Unstructured data dilemma: Doctors' tendency to dictate or write medical information in lengthy paragraphs made it challenging to extract and reuse specific data points, limiting the potential for data-driven insights.
- Patient Exclusion from Medical Records: Elderly patients, in particular, faced difficulties in managing their medical information and keeping track of appointments.

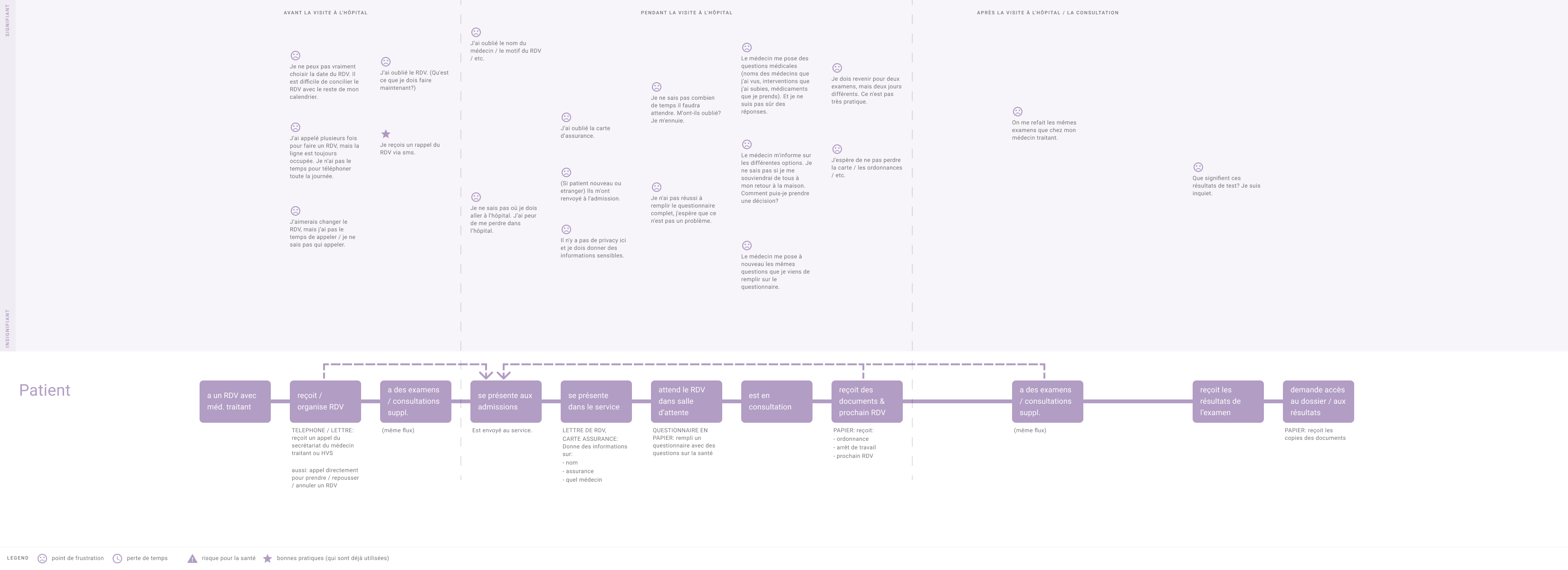
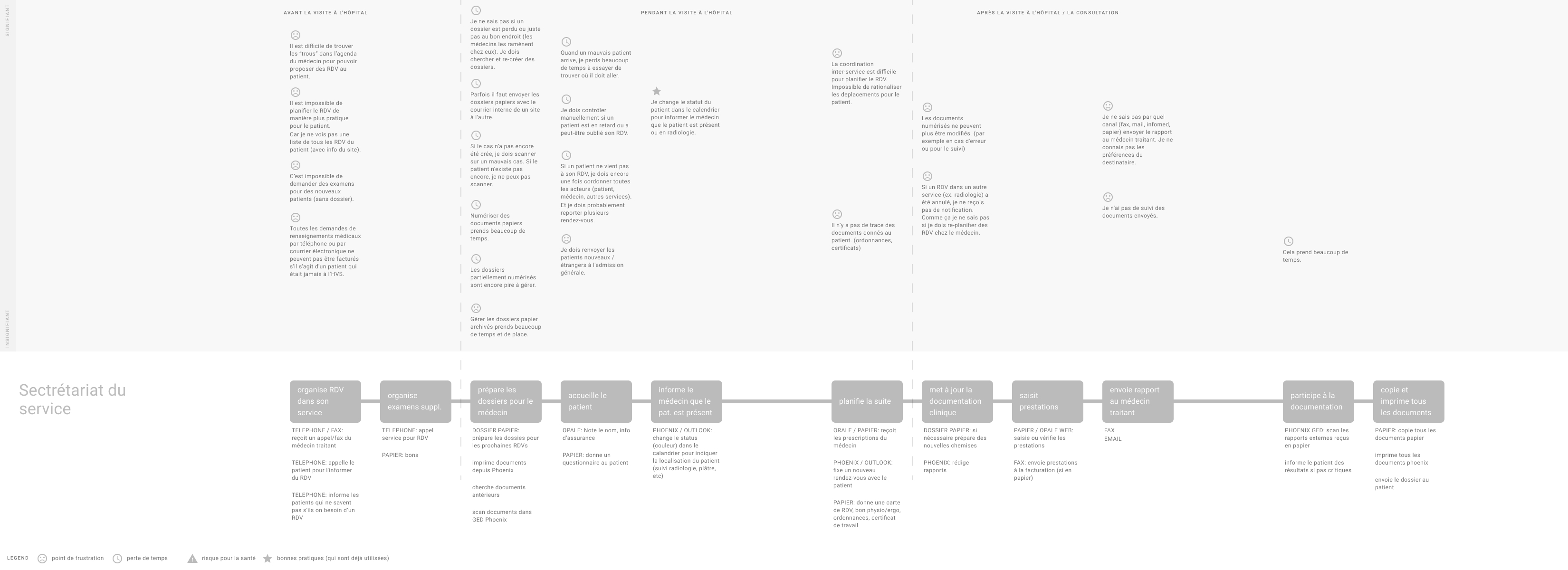
A user journey map showing pain points a patient might experience when visiting the hospital.

A user journey map visualising inefficient steps in the workflow of a secretary.
Building less but better
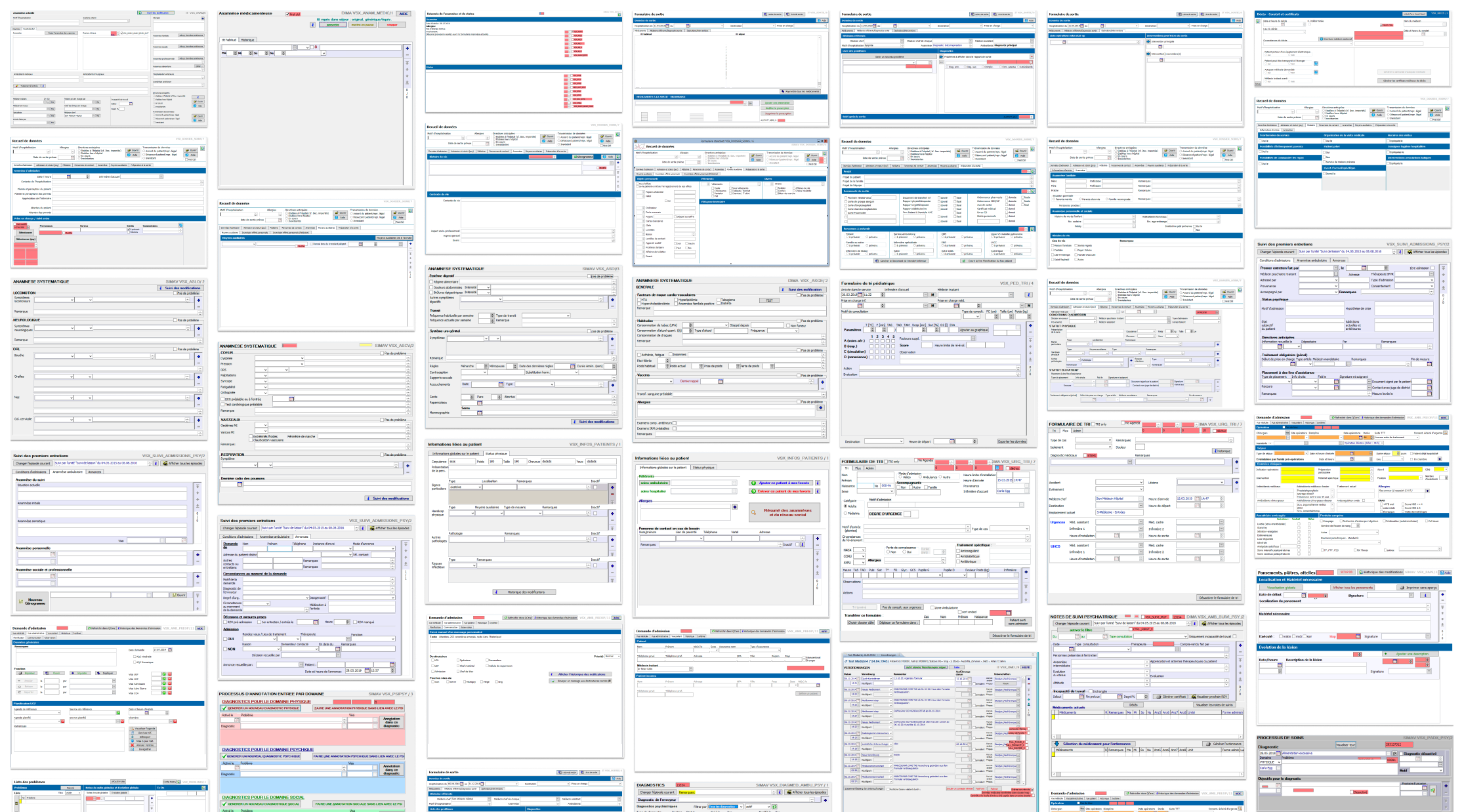
Any staff member of the Hôpital du Valais had the possibility to request the development of new forms for the EMR. This led to an overwhelming backlog and a proliferation of forms (over 900), each catering only to a limited user group. To address this inefficiency, I undertook a comprehensive mapping of existing forms, identifying those with overlapping functionalities that could be consolidated into a single, unified web application.

Unlocking data's potential with FHIR
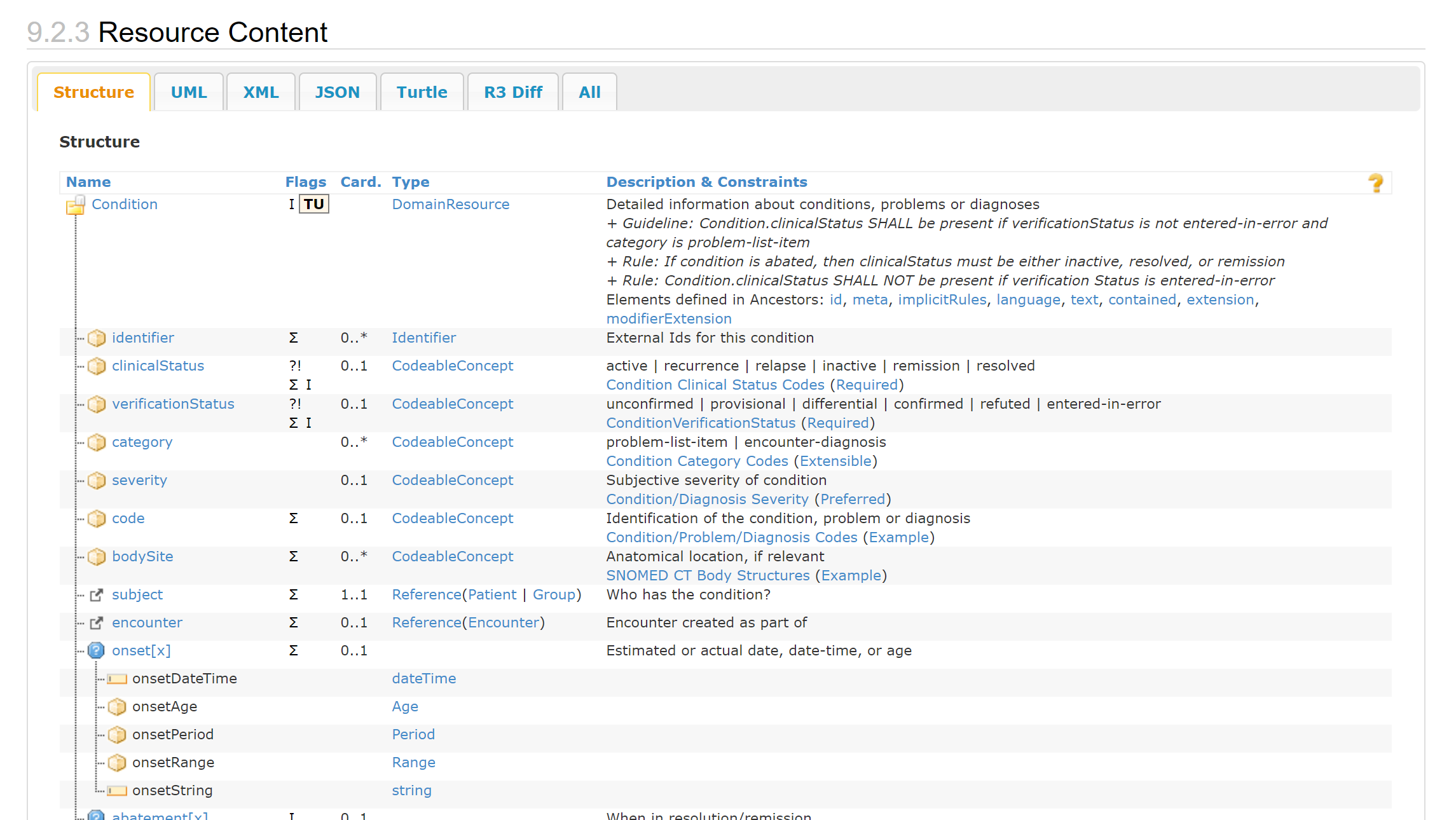
The current forms require doctors and nurses to input the same data multiple times. Simultaneously, this valuable data remains underutilized, lacking integration into broader contexts, statistical analyses, or automated summaries. To address this inefficiency, we embraced the FHIR framework, enabling us to establish meaningful relationships between disparate data points within patient medical records. For instance, if a transfusion reaction is documented on the transfusion form, it could be automatically displayed as a "Complication" on the problem list.

Establishing consistent rules and interaction patterns to ease cognitive load
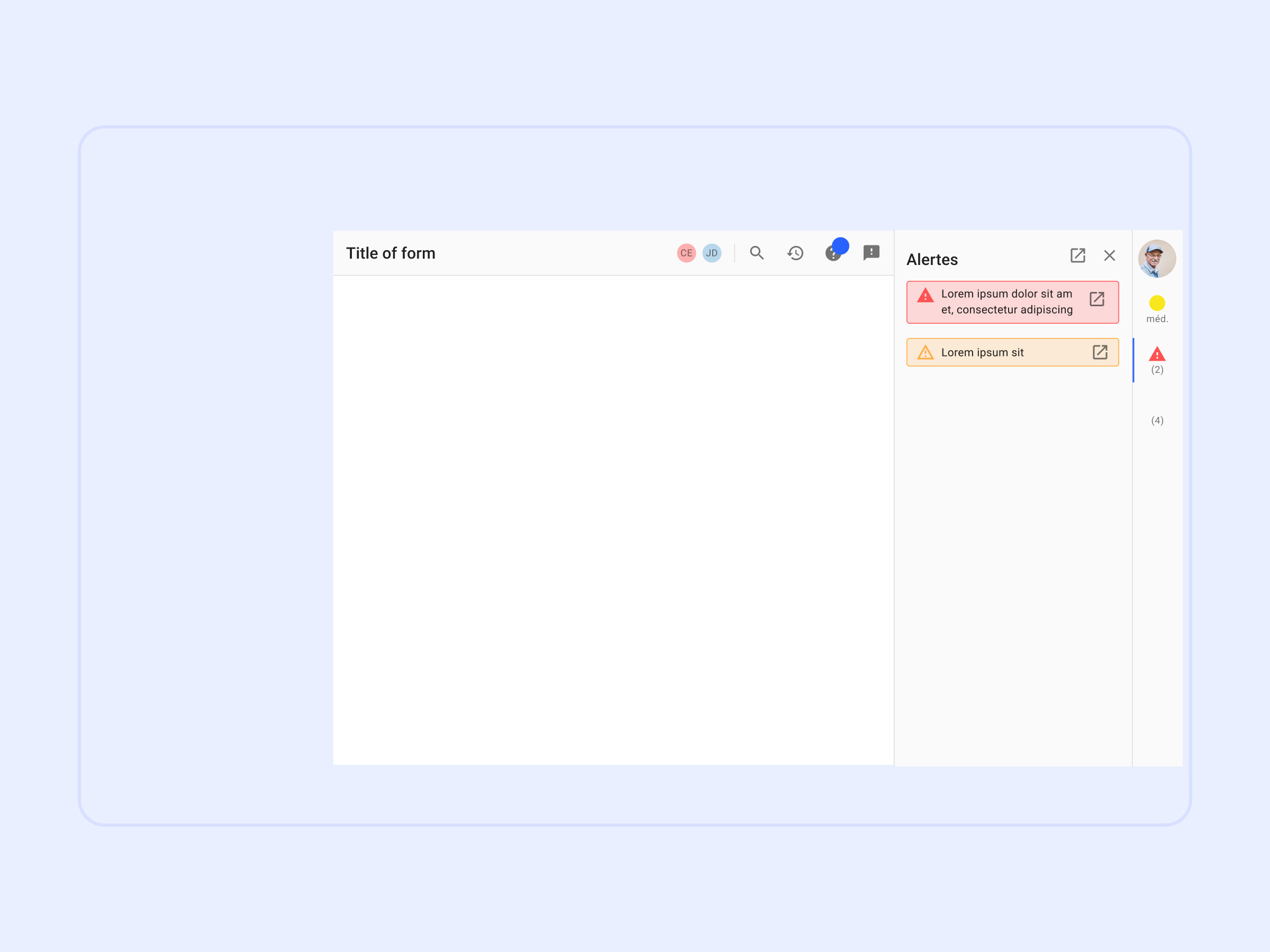
To achieve a quick win with a potentially significant impact on medical staff productivity, I standardized the presentation of recurring information. This involved creating a consistent layout featuring a header section for page-related tasks such as 'print' and 'help,' and a sidebar displaying critical patient information like 'allergies' and 'reanimation status', that had to be visible at all times.
The decision to adopt Google Material Design and Angular Material as our framework was a pragmatic one, driven by Material Design's inherent suitability for both desktop and touch interfaces, its widespread adoption, and its ability to expedite the development process.

From a collection of digitized forms to modern software
This project paved the way for a pipeline of web applications that will be developed and implemented in a phased approach. The key improvements we achieved include:
- Fewer applications for more users: By incorporating effective filtering, search functions, and improved UI design, we eliminated the need for separate forms catering to individual user groups. This consolidation fosters cross-disciplinary knowledge sharing and reduces redundant documentation.
- Minimizing cognitive burden with standardized interaction design: Enabling users to locate recurring information effortlessly and consistently reduces frustration and accelerates onboarding for those transitioning to new roles within the hospital.
- Unlocking data's value through meaningful connections: Repurposing data across different contexts amplifies the value of each data input and streamlines workflows, saving valuable time for healthcare professionals.
- Empowering users with accessible help: Providing accessible information on application usage reduces reliance on IT support, freeing up resources for further product development and innovation.

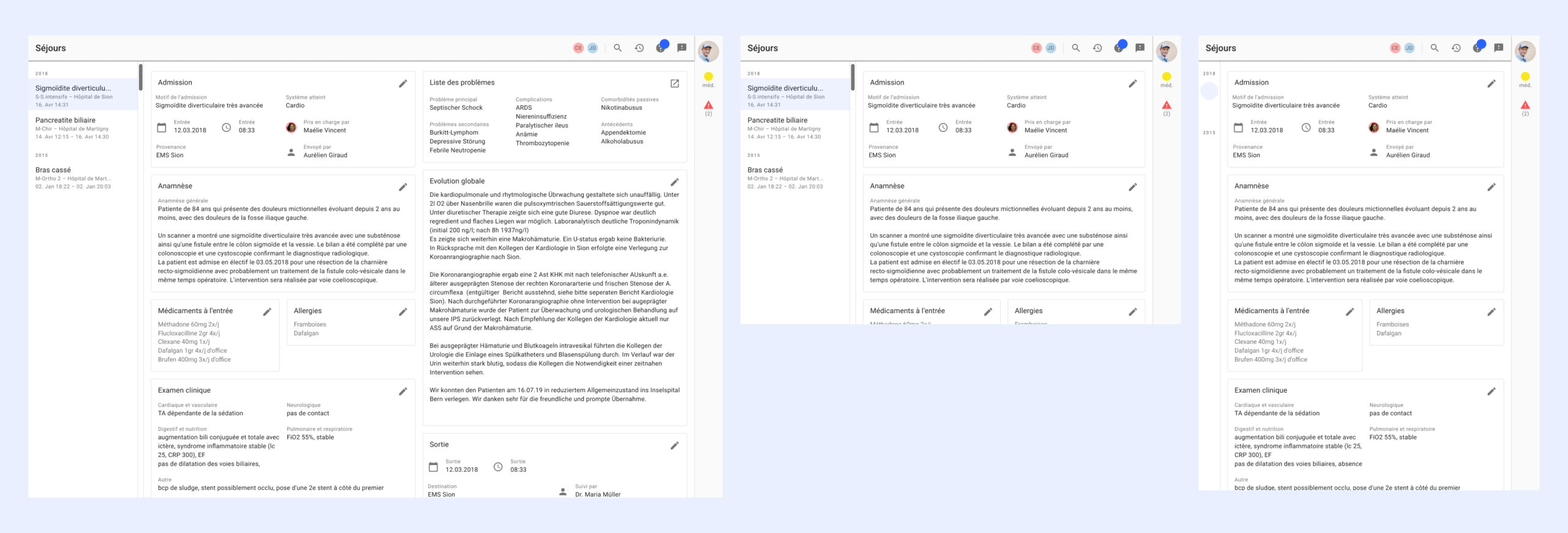
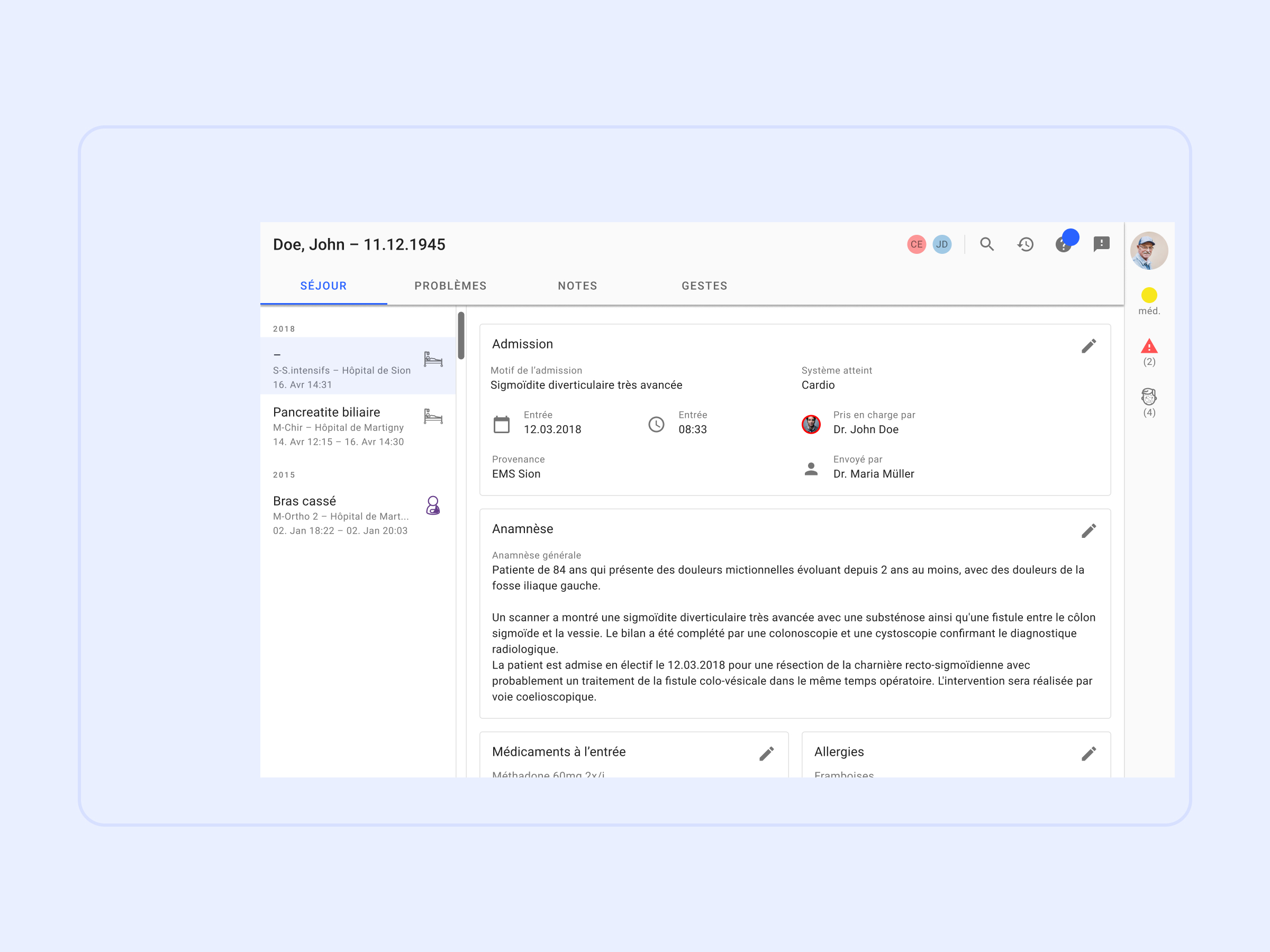
'Hospital stay' gives a high-level overview over the patients encounters with the hospital. The card-based design allows to add modules for specific departments if needed.

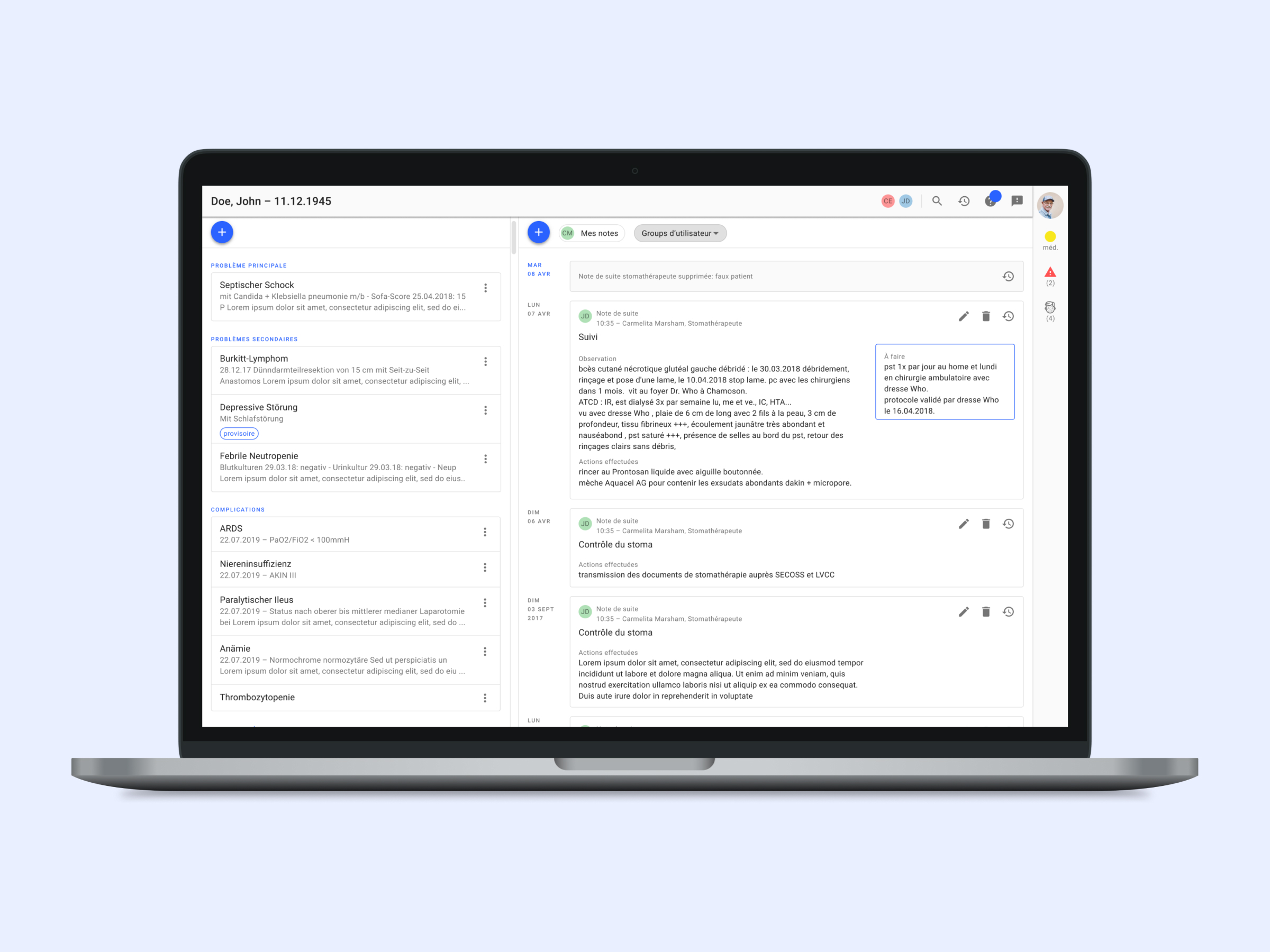
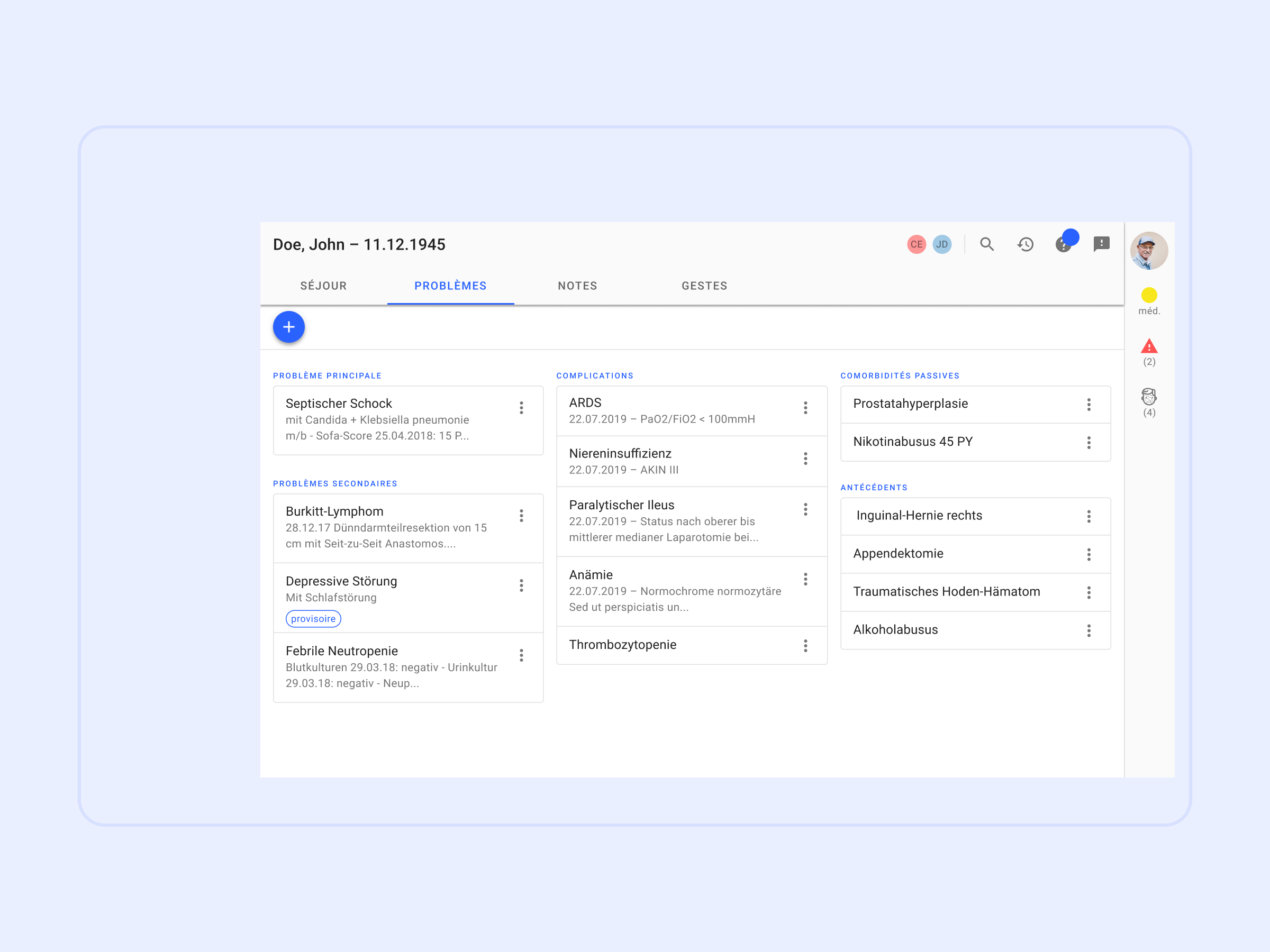
The 'problem list' shows all of the patients conditions and is shared across departments. Drag and drop allows to quickly change the category of a problem.

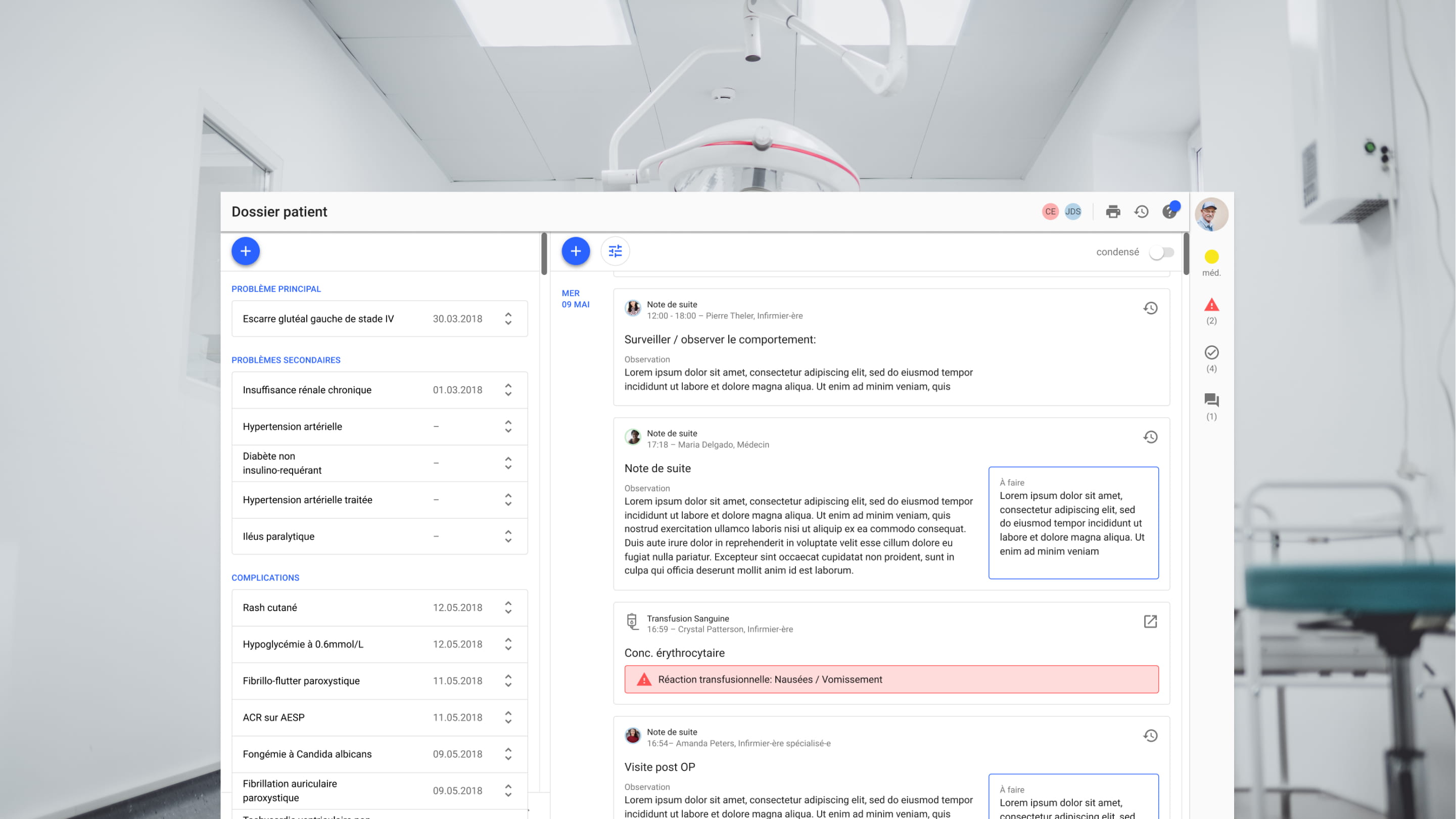
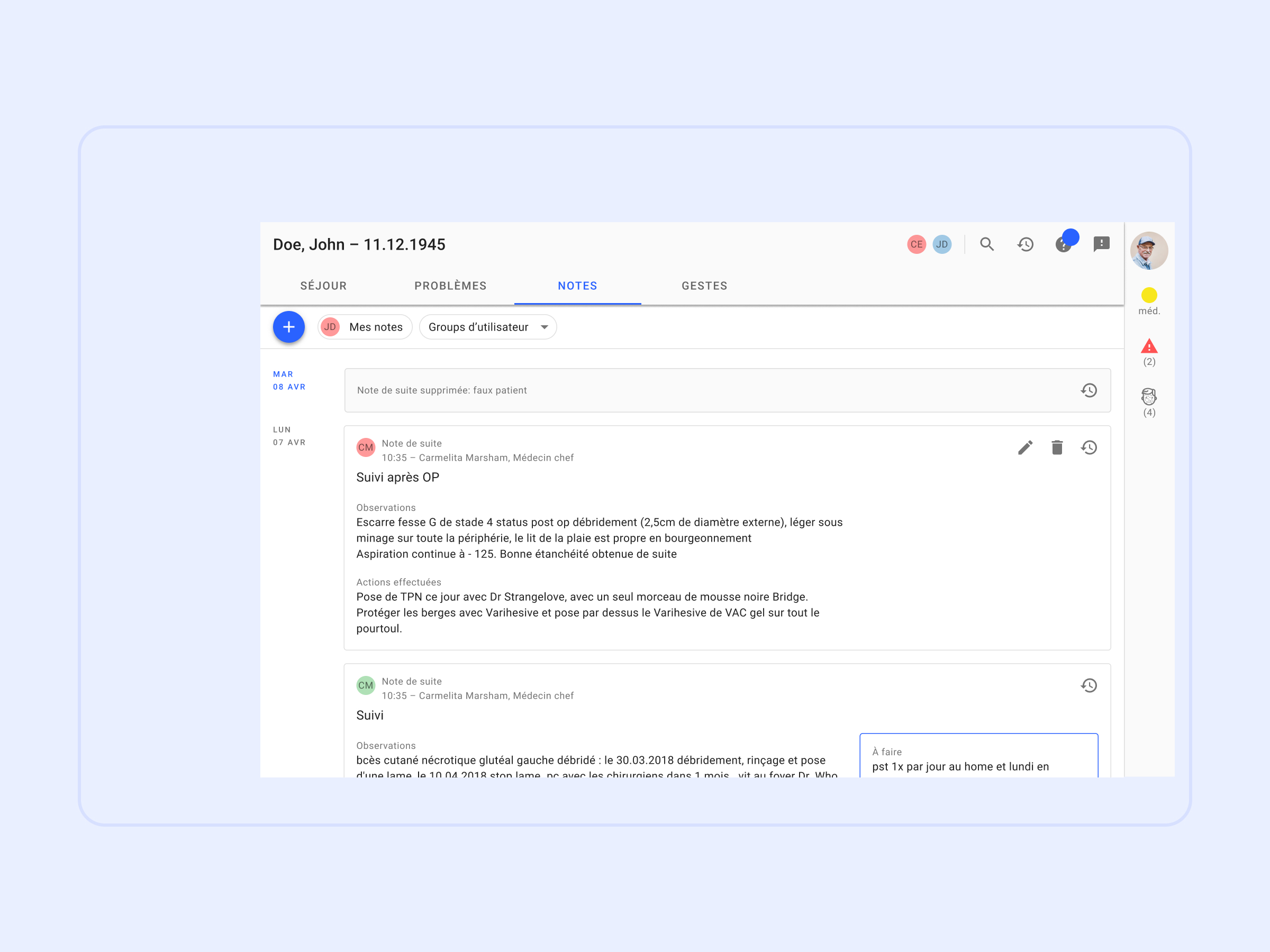
A chronological feed of notes about a patient, that can be filtered and searched.

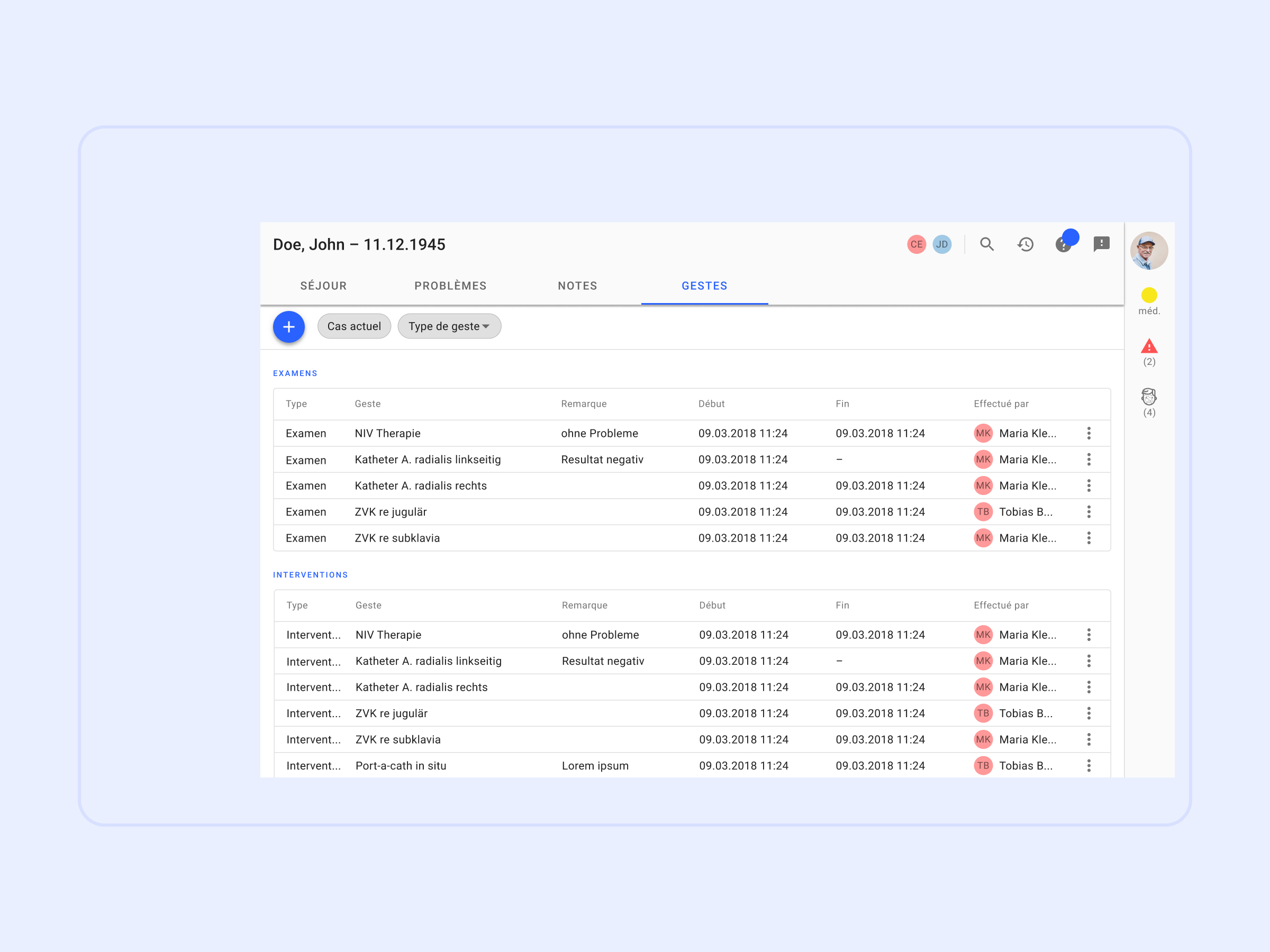
Interventions can be connected to conditions in order to avoid documenting the same information twice. An underlying catalogue automates steps of the billing process.